At the beginning of this week I went to a presentation of one of the new features in HTML5 : the offline application cache.
The speaker was Peter Lubbers, who wrote the book Pro HTML5 Programming:: Powerful Apis for Richer Internet Application Development.
The slides from the presentation are available on slideshare.
The offline application cache makes it possible to cache a site and browse it offline. Of course, you first need to access it, online, once and then the browser will cache it. It can be useful in an airplane for instance, where internet access is still not really guaranteed.
It is a separate cache, it has nothing to do with the browser cache.
The offline application cache uses a MANIFEST file. My example.manifest file looks like this :
CACHE MANIFEST # Version v2 # this is how you add a comment to the manifest. indexWithOfflineCache.html testWithOfflineCache.html # NETWORK: # FALLBACK: # test.html testOffline.html
I advise you to check for any parse error on the error console in Firefox, or the Developers Tools in Chrome. Comments cannot be inserted in the first line !
This file can have 3 sections :
in the CACHE MANIFEST section you specify the files that you want to cache
in the NETWORK section you specify a list of files and resources that can only be accessed when the browser has online access.
in the FALLBACK section you specify which file should be accessed (testOffline.html) in case access to the first one fails (test.html). So it is used when a resource is not available. I commented it out because i am not using it.
To use it in a page, you use the attribute MANIFEST in the HTML tag :
<!DOCTYPE HTML> <html manifest="example.manifest"> <body> ... </body> </html>
I created 4 HTML files, on this website, which runs under Apache server :
http://www.celinio.net/tests/html5/indexWithOfflineCache.html
http://www.celinio.net/tests/html5/testWithOfflineCache.html
http://www.celinio.net/tests/html5/indexWithoutOfflineCache.html
http://www.celinio.net/tests/html5/testWithoutOfflineCache.html
The names of the files are quite explicit :
the page indexWithOfflineCache.html uses the MANIFEST attribute in the HTML tag and so does the page testWithOfflineCache.html
So that means the pages use offline cache.
The pages indexWithoutOfflineCache.html and testWithoutOfflineCache.html do not use offline cache.
I have used Firefox 3.6 and Chrome 7.0.
On Firefox, the very first time you access a site that uses the offline application cache, you get this warning :
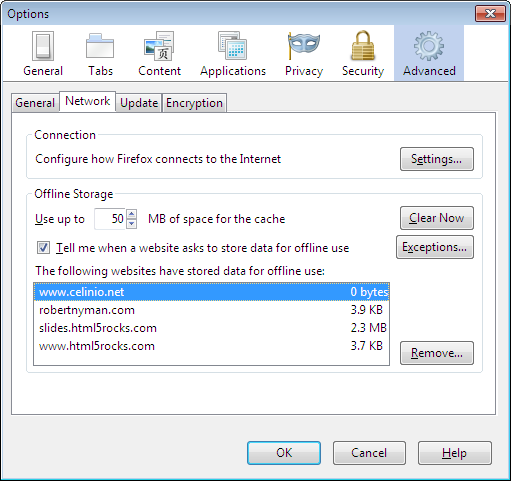
It then shows up in the Firefox options :

Chrome does not give any warning.
It is best to use multiple browsers to test: for instance, Firefox for the offline behavior and Chrome to see if it is firing the right events. In Chrome, using the Developer Tools, we get the following messages in the console :
After visiting these pages (or the first page only), I would like to prove that when i go offline, I can still access the pages
indexWithOfflineCache.html and testWithOfflineCache.html but I can no longer access indexWithoutOfflineCache.html
and testWithoutOfflineCache.html.
I added this line in my .htaccess file :
AddType text/cache-manifest .manifest
This ensures that Apache will send the text/cache-manifest file header when you request any file with the .manifest extension.
To make sure it was working, I used Web-Sniffer to make sure my Content-Type was being set correctly:
http://web-sniffer.net/?url=http://www.celinio.net/tests/html5/example.manifest
… and it was.
I have been able to make it work with Firefox.
As specified at this URL https://developer.mozilla.org/En/Offline_resources_in_Firefox :
1)The offline cache is not cleared via Tools -> Clear Recent History (bug 538595)
2)The offline cache is not cleared via Tools -> Options -> Advanced -> Network -> Offline data -> Clear Now (bug 538588).
3)The offline cache can be cleared for each site separately using the “Remove…” button in Tools -> Options -> Advanced -> Network -> Offline data.
If I clear the browser cache (using methods 1 and 2), the offline cache is not cleared. Which is what i want.
Then, if i try to access http://www.celinio.net/tests/html5/indexWithOfflineCache.html after a refresh, the page is displayed again.
A big thanks to Peter Lubbers for helping me with this test.
Additional links :
http://www.w3.org/TR/offline-webapps/
http://www.whatwg.org/specs/web-apps/current-work/multipage/offline.html
HTML5 (including next generation additions still in development)