Here are the steps to run the super dev mode which is a new feature of GWT 2.5.
The versions i used are GWT 2.5.1-rc1 and Chrome 26.0. That version of Chrome requires the latest version of GWT, otherwise it will not work. I tested it with GWT 2.5 previously and I could not see the source code in Chrome browser.
- Step 1 :
Modify the module.gwt.xml file to add these lines :
<add-linker name="xsiframe"/> <set-configuration-property name="devModeRedirectEnabled" value="true"/>
- Step 2 :
Compile your code as you usually do : mvn install
- Step 3 :
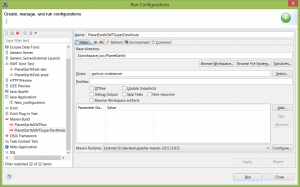
Launch the super dev mode. That can easily be done with the gwt-maven-plugin plugin and the goal run-codeserver :
The following lines appear at the end of the console in Eclipse :
[INFO] The code server is ready. [INFO] Next, visit: http://localhost:9876/
- Step 4 :
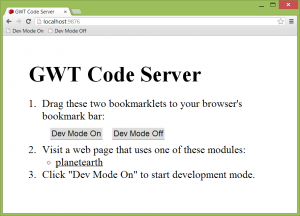
Open the URL http://localhost:9876/ in Chrome :
And do as it says : create 2 bookmarks in Chrome for Dev Mode On and Dev Mode Off, with the help of the bookmarklets. Which I have already done.
Then run the application.
Since I did not use an external server, I ran the application in development mode (gwt:run) so it runs with Jetty. But i could have run it directly under WebLogic for instance.
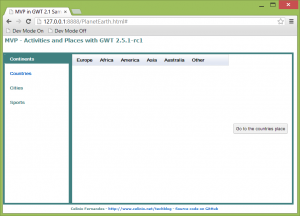
Then go to the URL of the application :
http://127.0.0.1:8888/PlanetEarth.html?gwt.codesvr=127.0.0.1:9997
In fact remove the “?gwt.codesvr=127.0.0.1:9997” part of the URL. It is no longer necessary to install the Google Web Toolkit Developer Plugin for the browser. So the URL to go to is http://127.0.0.1:8888/PlanetEarth.html :
- Step 5 :
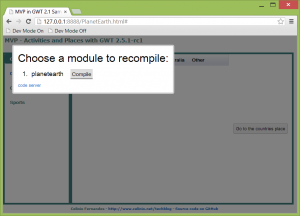
While on that page, click on the “Dev Mode On” bookmark. A popup asking to compile the module will show up :
Click on Compile. This will recompile the application.
Then in Chrome go to Tools > Developers Tools > Settings and check the checkbox “Enable source maps” :
Refresh the page and you should see the Java code in the “Sources” tab :
You can then directly debug in Chrome by adding breakpoints :
Link :
https://developers.google.com/web-toolkit/articles/superdevmode